
Cardinal Health purchased and merged companies to create a seamless integration of digital pharmacy via a mobile app, Blue Robin.
Opening Challenges
Gaps in staff and knowledge: When I was brought onto the project, there hadn't been a designer on the team for several months. I had to fill in those gaps while understanding the application. We also had many team members shifting onto and off of the project, which created knowledge gaps. I saw this as an opportunity to come in with fresh eyes and revamp the structure to create the optimal experience.
The Process
After acquiring other applications to help us achieve our future vision for our app, we needed to absorb the apps, learn what was necessary to keep, and create new optimal user flows, journeys, and information architecture (both from a user perspective and from a back-end perspective).

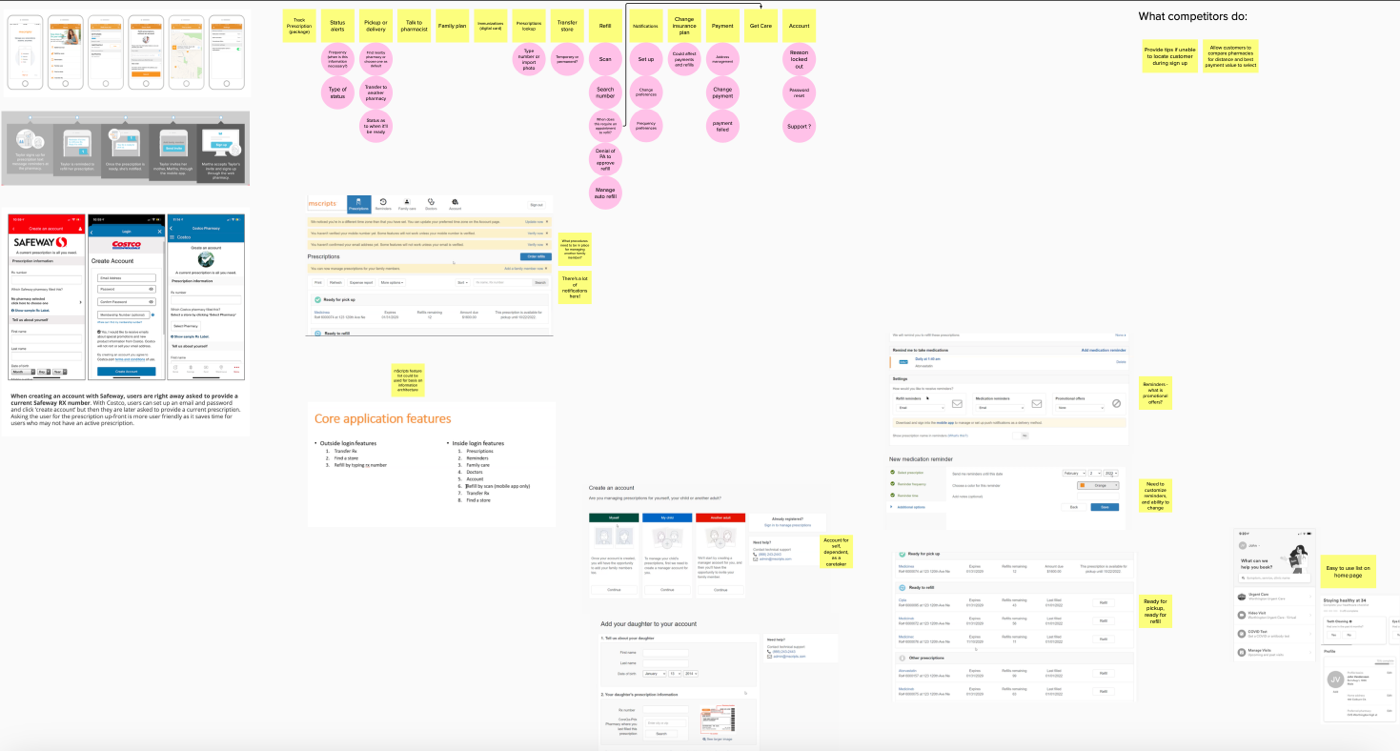
I started by making sense of the current files, viewing our existing applications to understand current workflows, and evaluating what others were doing in the marketplace.
I then took some time to understand the current user journeys throughout these applications. Based on common workflows, the competitive analysis helped drive a base user journey for the next version of our application and develop new flows.

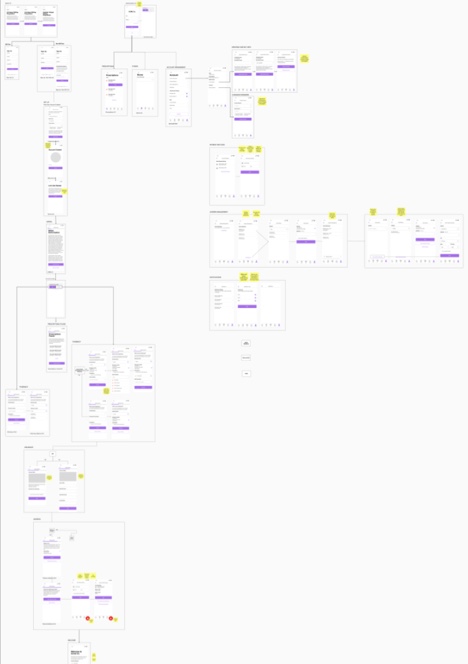
This has been cleaned up, but you can still see some of my notes and how I was labeling at the top of individual flows.

It was a mobile app, but we were also thinking about potential needs for developing a desktop version. We started by converting the current items into a basic responsive web format.
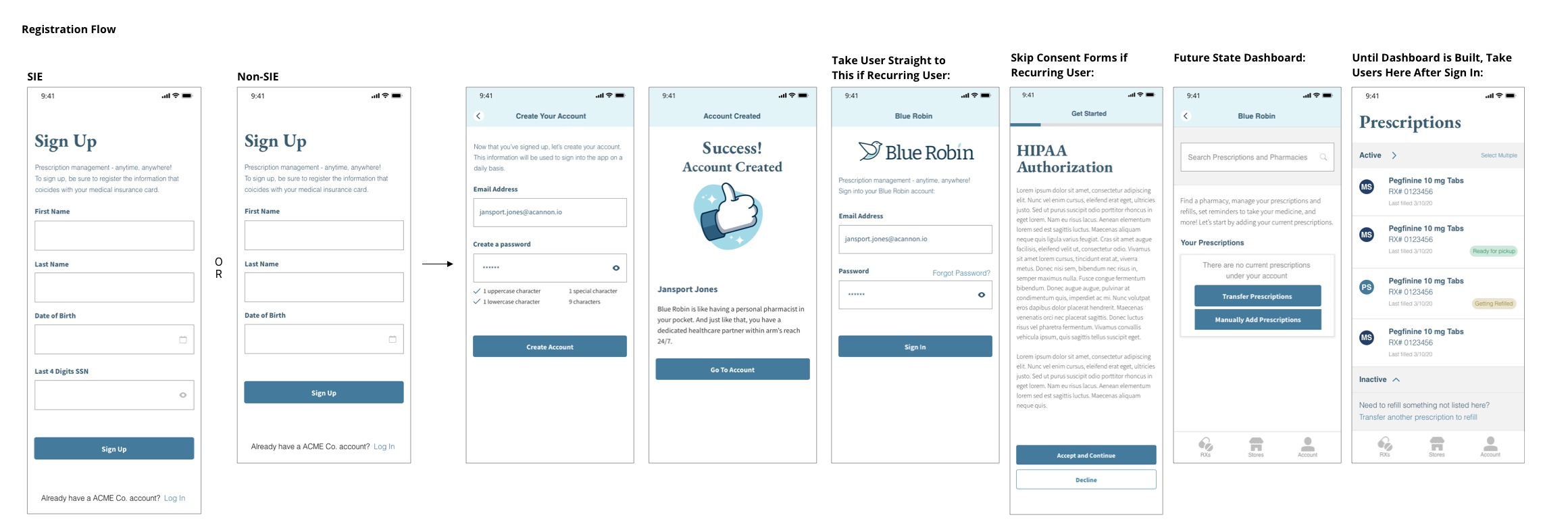
Since the first part of the user flow was account creation, I wanted to see how the other current systems were showing this flow. I've protected this client's information with gray boxes:

The team identified that we would be continuing account details, the ability to set reminders, and a family account (the family account would be coming in the future, but we would need to create the application with this in mind).
The next pieces to look at were transferring pharmacies and ordering medications. Here's what they looked like in the current systems.


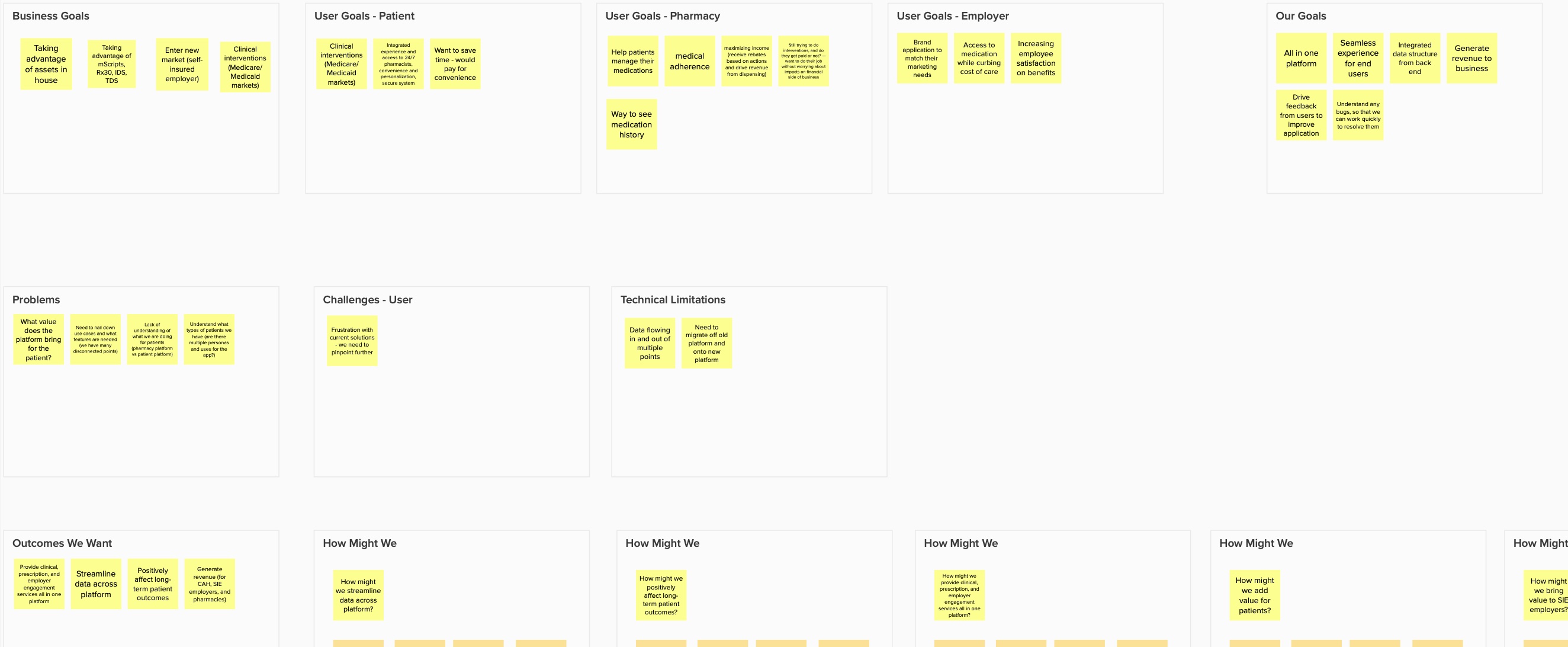
As roles were shifting on and off the team, it became more imperative to take a closer look at the problem statement and goals.
To drive clarity, I led a workshop to help the team understand the product, evaluate project goals, and develop team consensus on what these are.

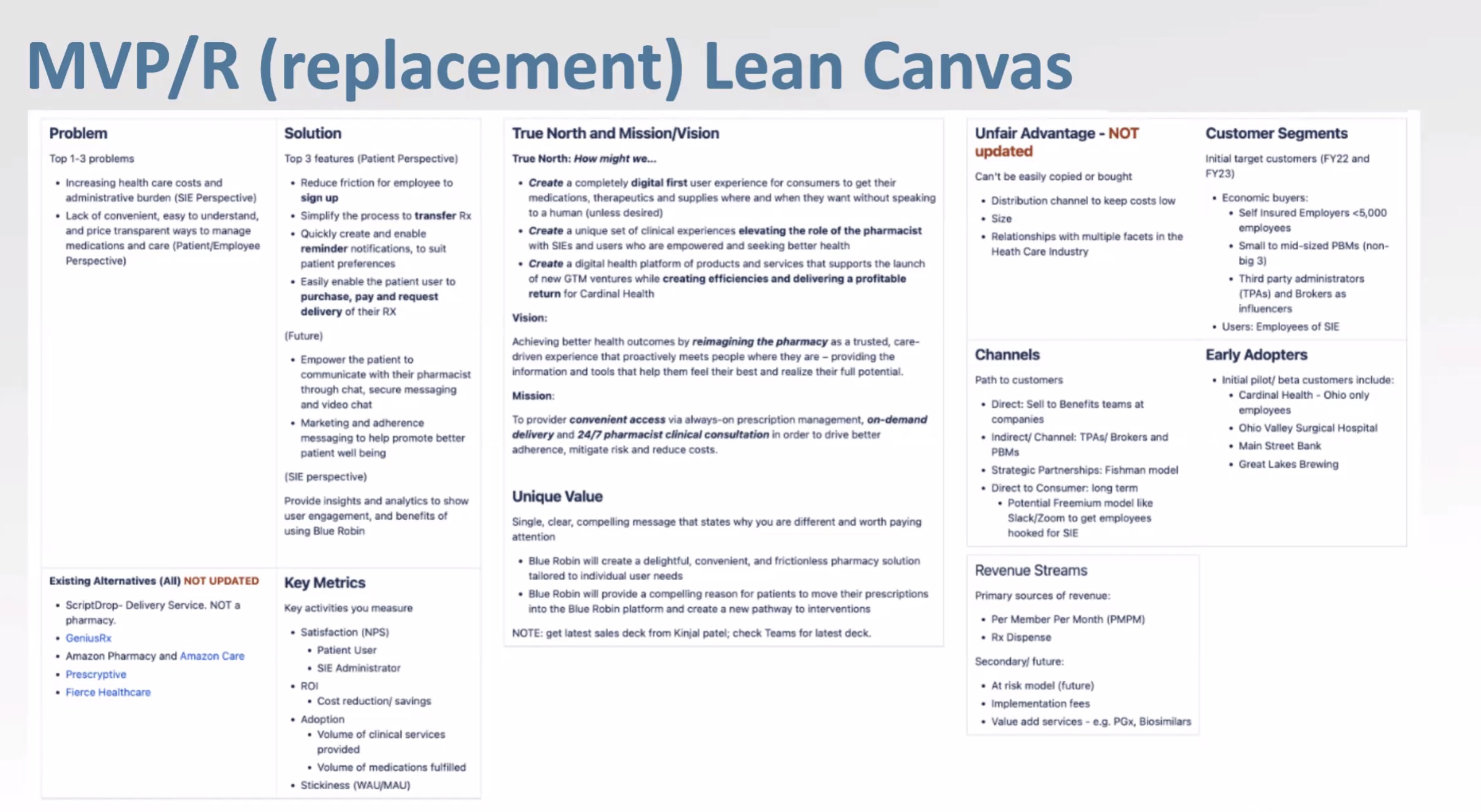
Unfortunately, there were still a lot of gaps our product team needed to learn or understand, so a smaller team did that research, and came back to the larger group with a lean canvas as an artifact that everyone could reference.

I used the Vision and Mission statements to understand our focus and guide the next rounds of design. I also tracked down prior user research that had been done to better understand our users and what creating a "delightful, convenient, and fictionless" solution meant for them.
We had various user groups. Our primary focus was current customers and new customers that may be transferring from their existing pharmacy (i.e. CVS), and self-insured employers (SIE). After building the customer platform, we would update current systems and develop an interface to streamline processes for administrators and pharmicists at a later date.
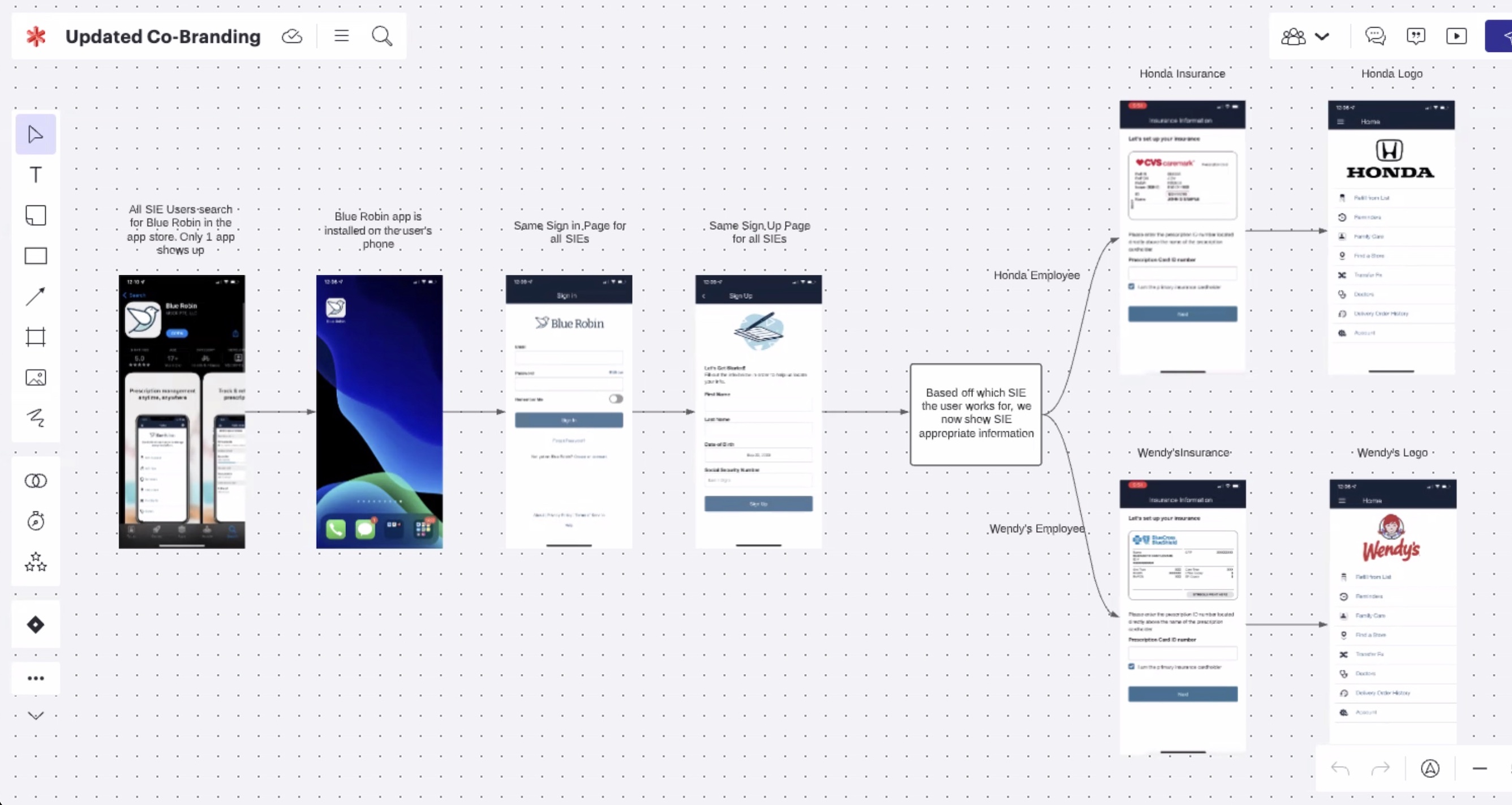
Employers also had the need to white label the app. This is a basic example of what the white label application could look like for SIE employees:

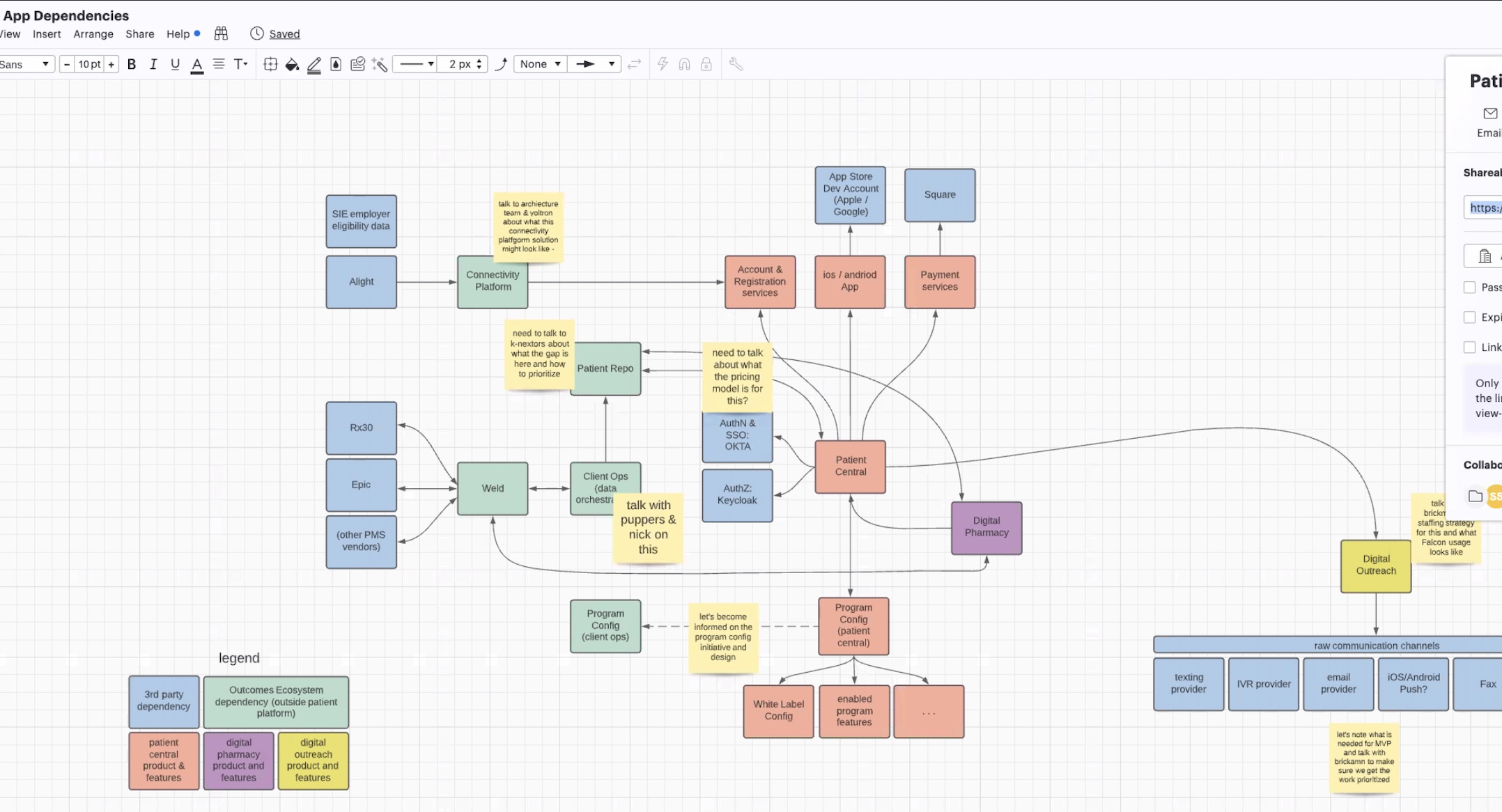
Since we were combining multiple systems, the engineering teams needed to restructure the back end flows and data. I worked with them to understand how data would would be flowing in and out of the application. This helped me determine interaction points to build the next round of user flows, as well as learn what was feasible from a technical standpoint.
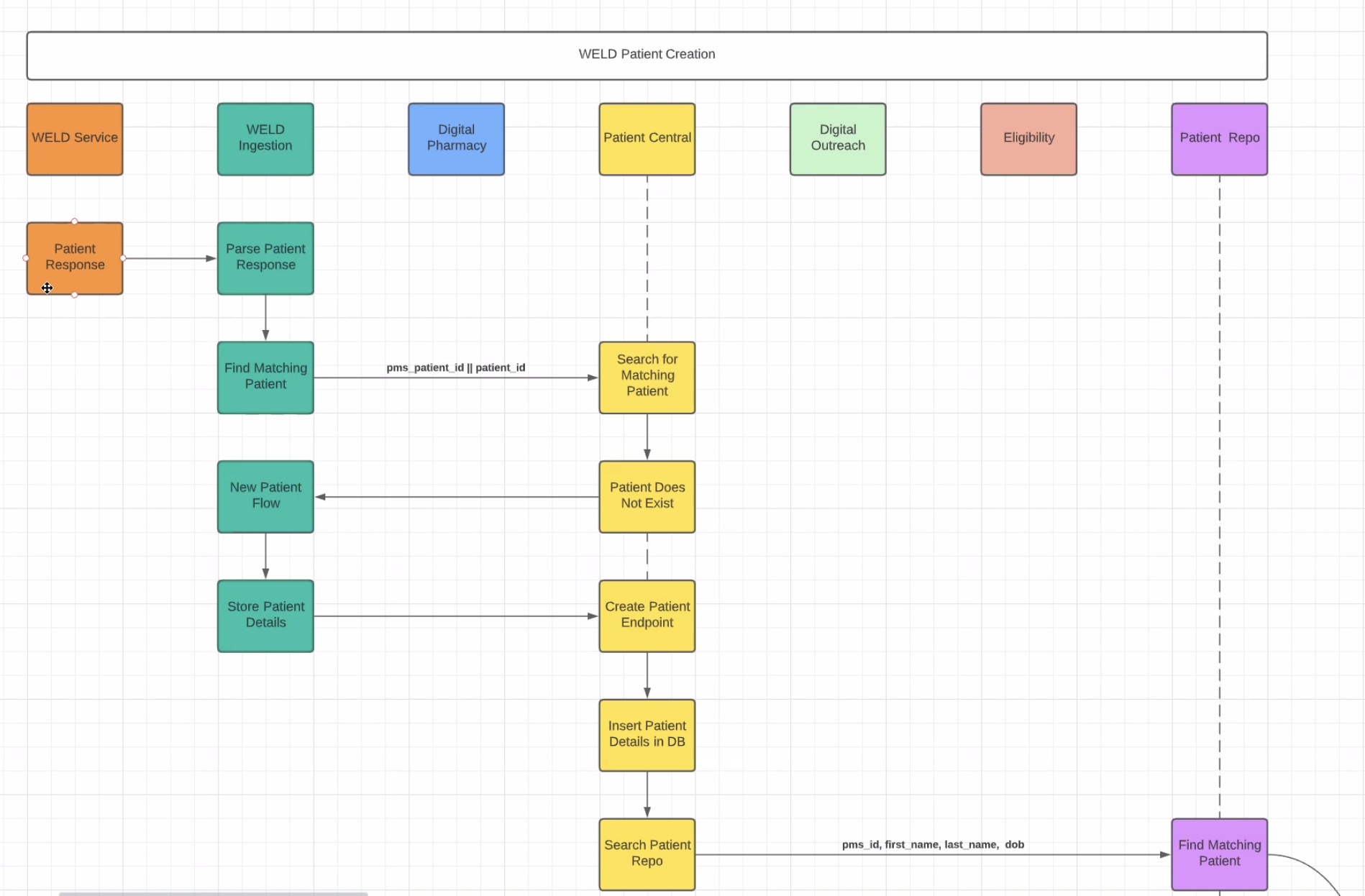
Here is the high-level flow that demonstrated our app's dependencies and how things would flow from back-end systems. The team still needed to have additional conversations to understand some pieces.

Our first focus was on account creation. Here's the map for patient creation from the back-end.

This conversation was valuable, as I was able to determine additional use cases based on if data was missing or not converted properly, and I then created and added those additional screens into the customer flow.
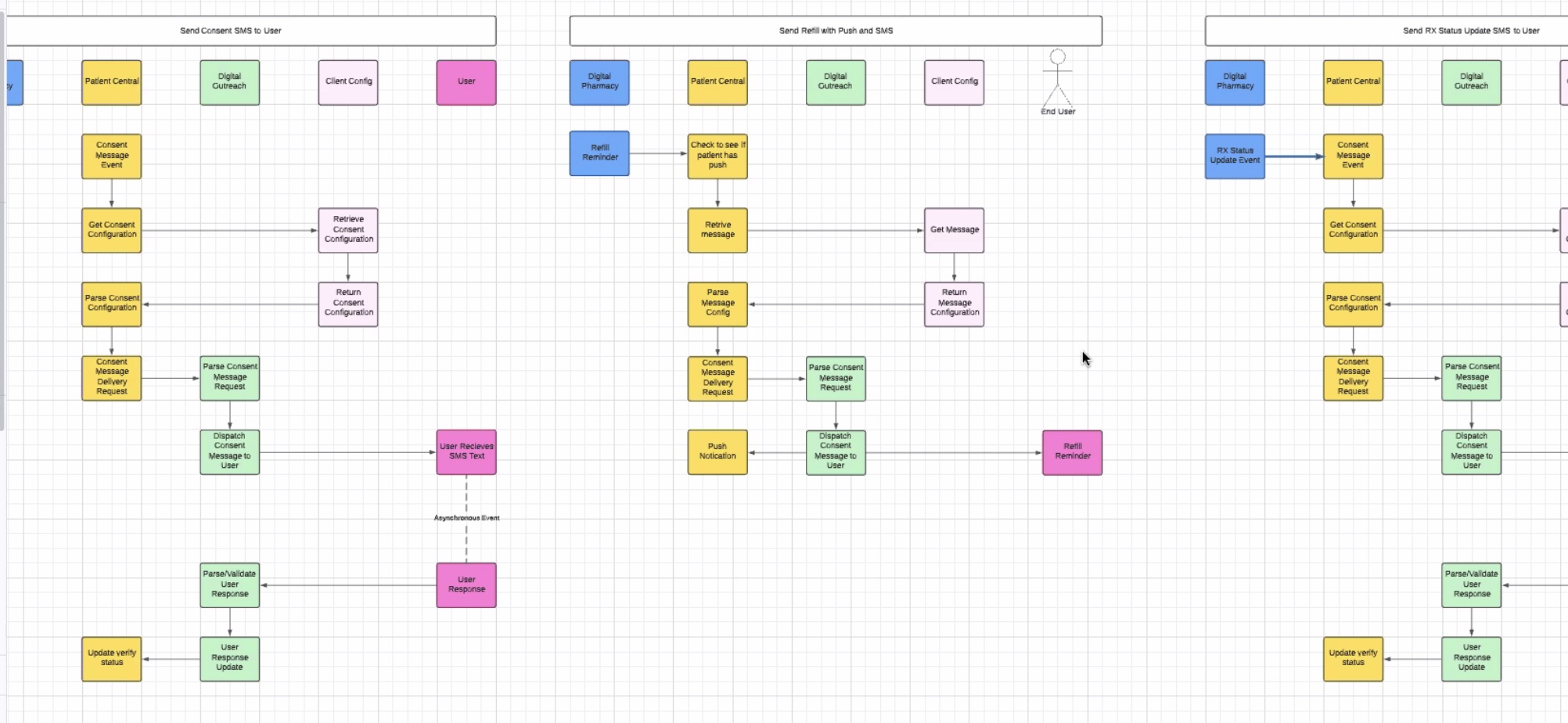
Here's how the data would flow to the end user in other parts of the application:

Overhauling these structures is a massive undertaking, but absolutely essential for a data-heavy product to run smoothly.
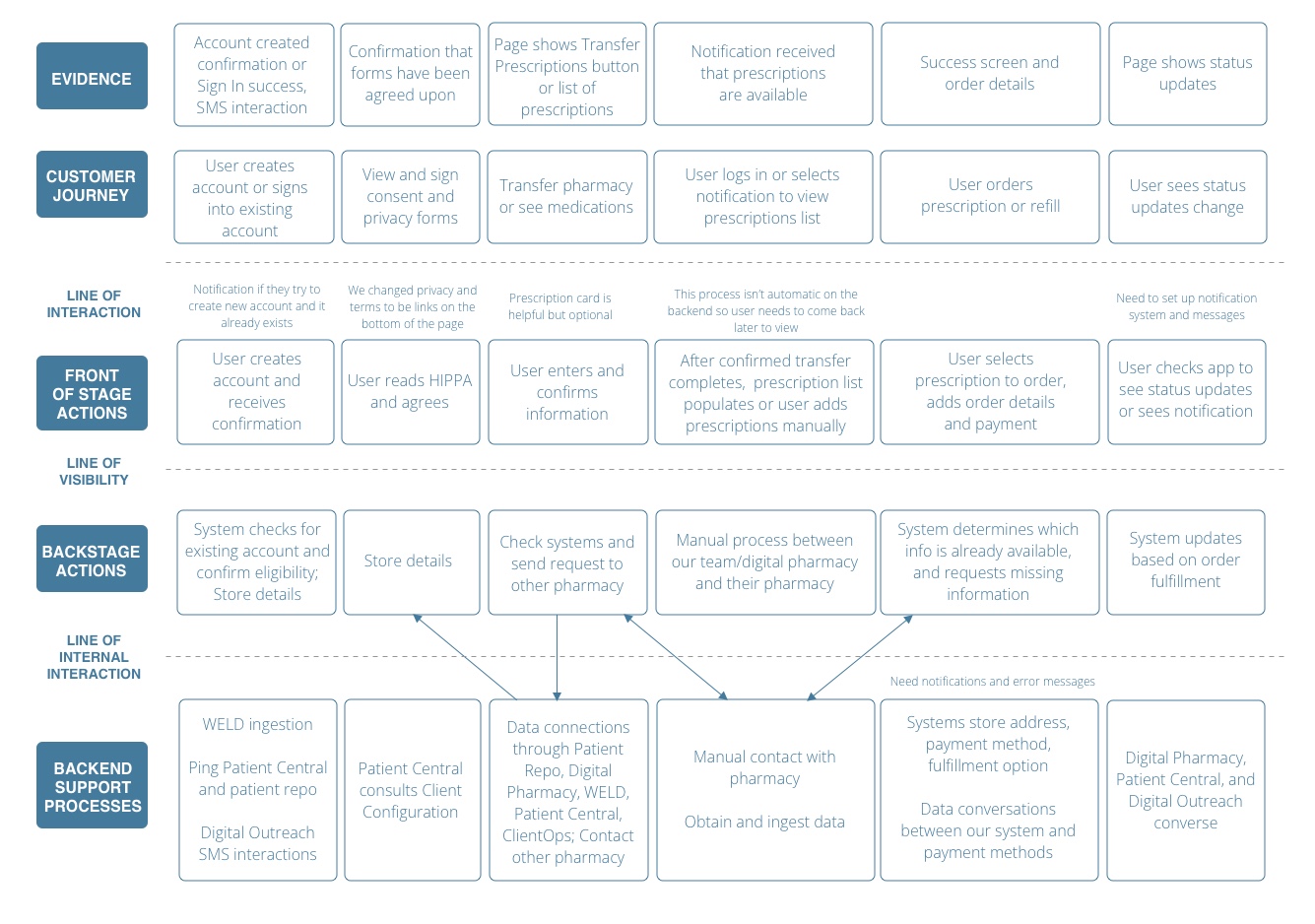
From here, I updated our existing service blueprint. One point of friction that came up along the way: Since we have an existing app that people are currently using, do we update what we have first, or do we drive toward our optimal future state? We ended up doing a mix of these things where it made sense.
Our team service blueprint was getting messy and I needed to boil down the basics for my own use:

Using existing flows and screens, in addition to creating new screens, a rough high-level flow was developed to make sure I was in alignment with the team as we walked through the prototype.

Because I had been playing catch up from the team not having a designer for several months, I was working at the same time as the engineers, and it was causing friction and burnout. I worked with the team to determine what we can do to get design work a sprint or two ahead of the engineering work, and we were able to achieve this new rhythm for our upcoming sprints.
I also joined the team grooming sessions to understand their progress and address any blockers from design during this shift. This was helpful, because new use cases often developed from these sessions to take into consideration based on how the structures were coming together and new issues that popped up in the process.
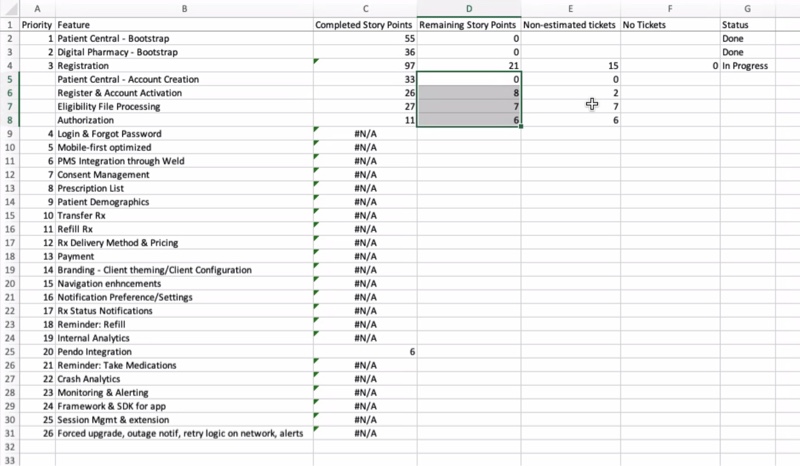
While our sessions were more robust than this, the engineering team also kept a spreadsheet of the team progress to keep senior leadership abreast on where the team stands with our latest work.

Another example of our team collaboration during group sessions was the known allergies page. Our Blue Robin pharmacists indicated that they needed a way to understand a patient's known allergies. Sometimes, if a medication isn't available, or if the insurance doesn't cover the prescribed medication, the pharmacist will need to prescribe a similar alternate. In order to do this safely, they need to eliminate any medications that may cause allergic reactions for the patient.
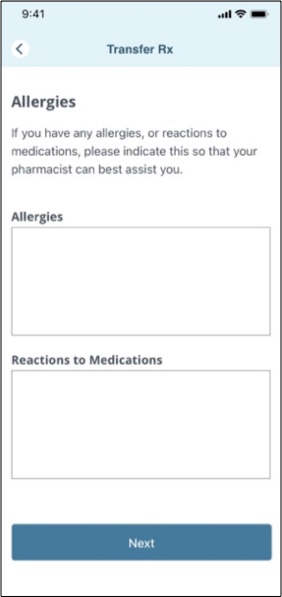
I had a user interview with some pharmacists, both internal and external, to understand how they transfer and receive this information. For pharmacists, it's often a manual process - hand written allergies get entered into their computer system. Based on this conversation, this was our MVP page:

When discussing this screen with our engineers, it seemed basic enough to implement, but we had to take several factors into consideration:
• Will the boxes have a character count limit?
• Will we require a format for users to separate more than one allergy?
• What happens if the user has no known allergies?
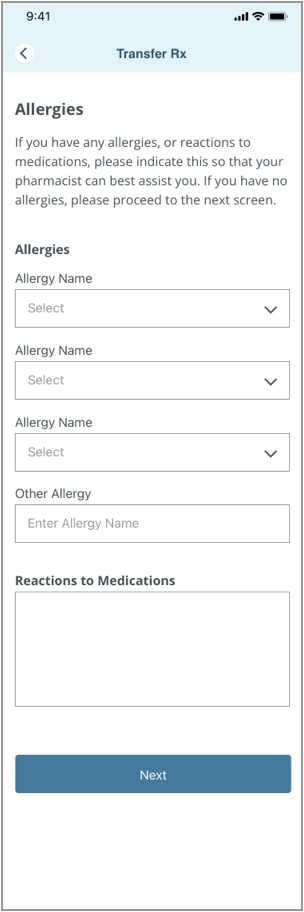
In our next iteration, we simply updated the copy to:
"If you have any allergies, or reactions to medications, please indicate this so that your pharmacist can best assist you. If you have no allergies, please indicate that with N/A."
We determined that since the pharmacists are used to interpreting the information, the input block would suffice. I also led a session with the engineers to define character limits in real time based on how long the inputs appeared on the page for both Android and Apple.
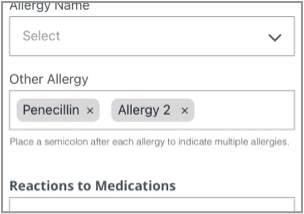
The page evolved to become a more automated process to reduce work on the pharmacists. They helped us develop a list of the top reported allergies to populate a drop-down list for patients to choose from. We created an input for patients with allergies not included on the list.

The engineering team also established a format to clearly indicate more than one allergy in the box.

Most pages and flows had multiple iterations, between user feedback and engineering consultation. That's why it's so important to maintain constant communication with your teammates throughout the project, instead of just handing screens and prototypes to them!
As flows and screens developed further, we needed to test them with users. I would lay out the flow in an easy-to-read format (and annotations placed at the top of screens to indicate other interactions or comments), with an outline of what we wanted to learn from users in the blue boxes. I worked with our product managers to refine these goals, which I used for the basis to create the moderated guide for our usability sessions.

Here were the key results that I debriefed to the team:

The key takeways were the following:
Most users went to the store to pick up their medications. This would become our default fulfillment option.
Half of the participants experienced pain points with prior pharmacy transfers, mostly due to the paperwork involved, in person process, and length of time it took, which we were aiming to streamline.
All participants expected to enter their prescription card when pressing "Enter Insurance Information," but some were unsure if they would also need their medical card. We added a photo to that screen.
80% of participants felt that seeing the card would be more helpful and wanted to be prepared to have their card ready. They also wanted an opportunity to upload their card. While this was something we were looking into for future instances of the app, this wasn't currently in scope.
If participants chose to select "I Don't Have Insurance," they expected a higher cost and to provide self-pay information or pay directly at the pharmacy.
When transferring medications, the process seemed straightforward for most users. 40% would transfer specific individual medications, and 60% would transfer all prescriptions they have at once but wanted to see "Add Another Pharmacy" option when transferring. This indicates that most participants most likely receive regular prescriptions at multiple pharmacies, so multi-pharmacy flows became a priority.
During the transfer, most participants expected communication on timing and refills, and wanted to see logos for the pharmacy to help them know which major pharmacy they were selecting. While the logo wasn't in scope for this round, it was noted for future iterations. App notifications became a priority for release.
On the details confirmation page, participants expected to be able to edit fields in line once they selected Edit, as opposed to going back to a previous page to edit the details. This feedback was important, as it changed the way in which we allowed users to edit their details.
Here were the updates that were made as a result of the usability test:

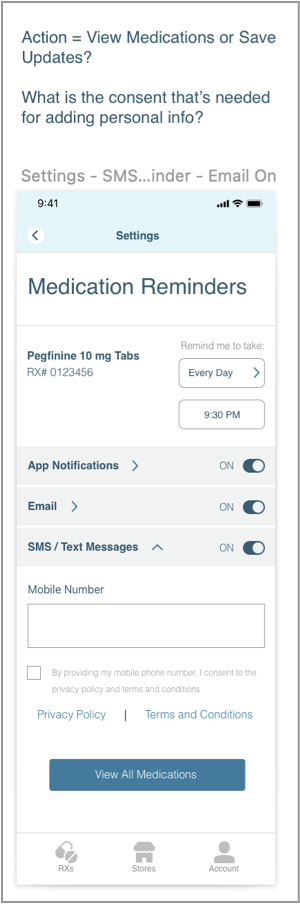
This process was working well for the team, so we repeated this process for other flows that we were developing. Here's the annotated medication and refill reminders flow:

We were able to use these updated flows to help senior leadership and the rest of the team understand why changes were being made based on the feedback we received, while working with the engineers using updated prototypes.
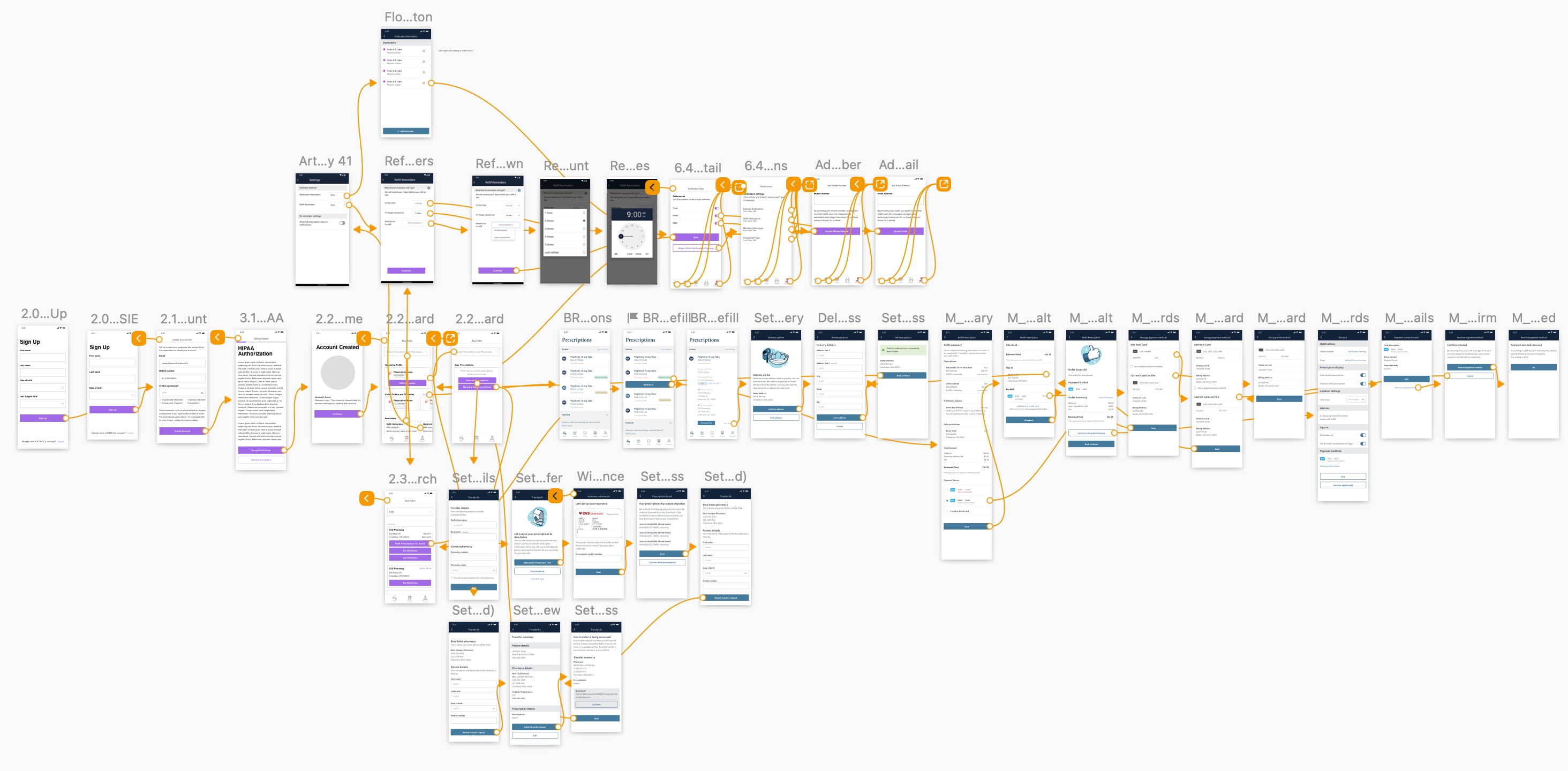
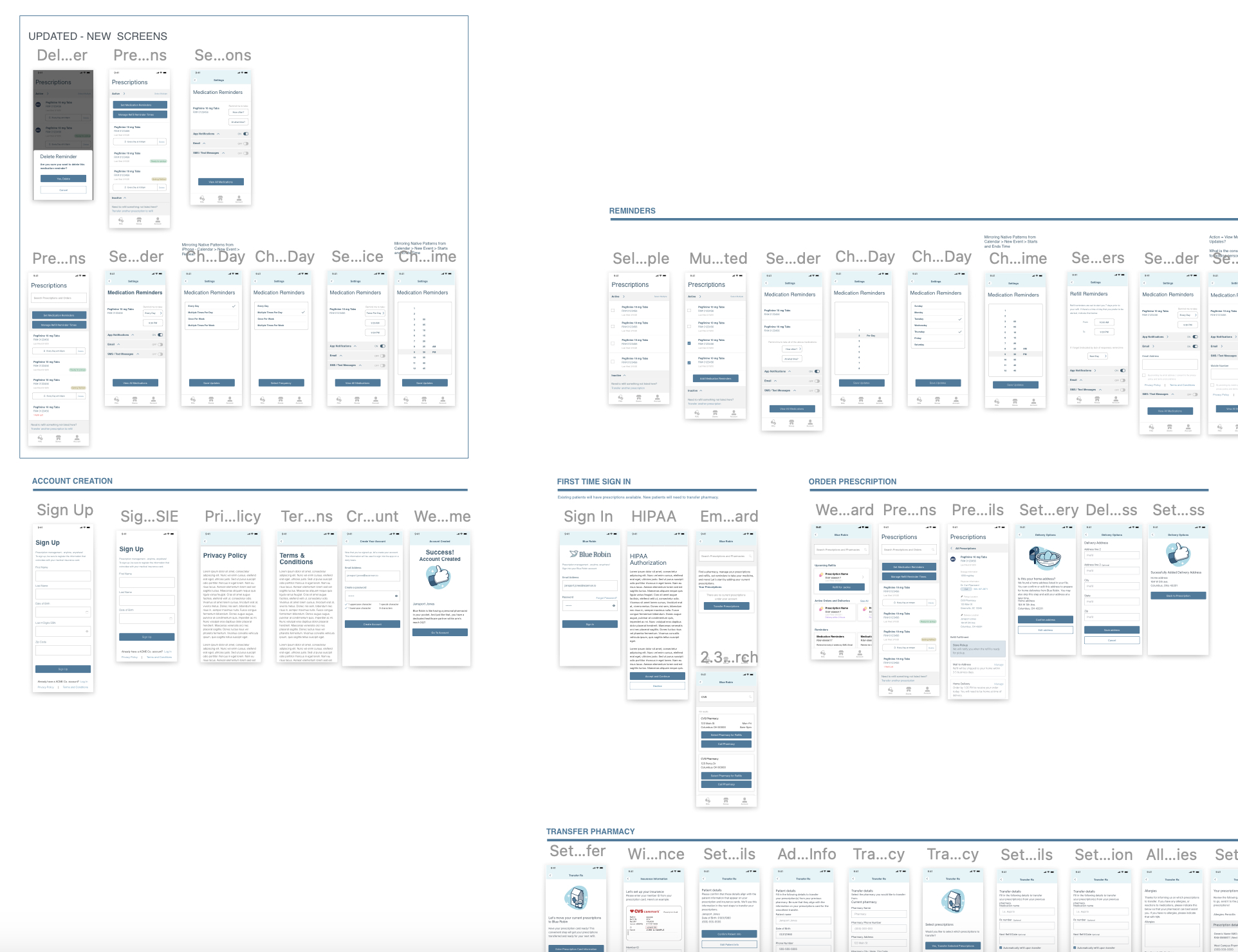
For easier version control, after each usability test, I did a Q&A walkthrough session with the engineers. I also created a full ecosystem page that highlighted the screen updates (as you can see in the upper left-hand corner), in addition to each flow update on their own separate pages in the file. Engineers were provided read-only access and were able to go through each prototype, in addition to seeing the screen view as shown.

When questions came up during reviews, I would create notes at the top of the screens to keep everyone in the loop, in case these questions created further updates and changes to that screen or flow.

I also wanted to build screens with flexibility for our future states in mind. For example, as we built accounts and selections for account, while we only had one account holder at the moment, we wanted these pieces to be flexible to edit and select for the upcoming family account. We also were only accepting debit or credit cards in the system at the moment, but also needed to be flexible to add Stripe as an additional method in upcoming releases.

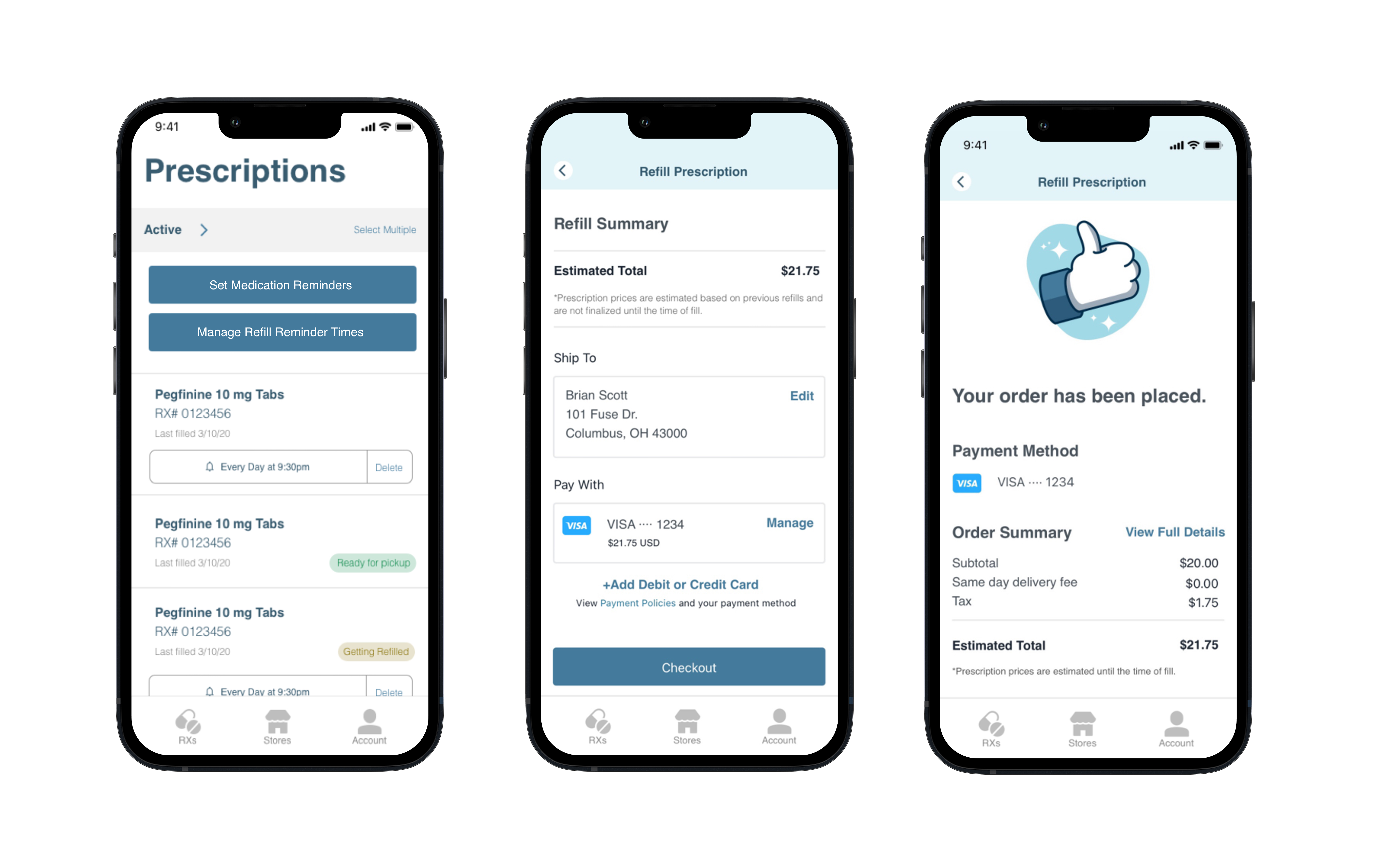
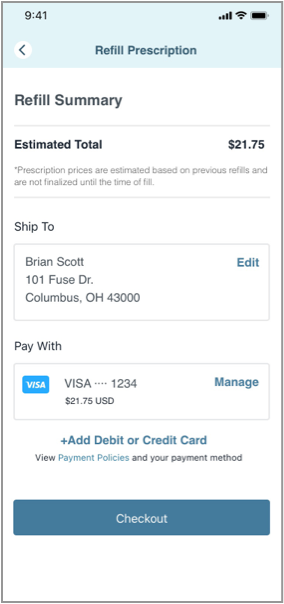
Iterations continued through release. Here were the main screens for our primary flow: