Stephanie thrives on building a community of motivated designers that work well together, and knows that team collaboration is essential to success. Here are Stephanie's managerial style and principles
Highly Collaborative
As a thought leader, Stephanie strongly believes in cultivating a culture of collaboration through stakeholder conversations, team workshops, creative brainstorming, and iterative feedback sessions to provide teams with a platform of enablement to feel secure in their next steps. It's a manager's essential duty to inspire teams to their highest levels of performance, while championing their growth and development - relationship building through collaboration is one of the best tools to achieve that.

Learning and Listening
Another way to empower team members to grow as designers, researchers, and content writers is to learn from one another. Stephanie's philosophy is that everyone can always be learning new things, and that everyone has something valuable to offer. When coaching and guiding those who are expanding their skills in the user experience industry, there are three key components that she uses:
1. Strategic knowledge sharing and cross training
When working together to play off of one another's strengths and weaknesses, team members can gain a wealth of knowledge to enhance their skills by working closely with someone who is strong in that particular skill. In addition to strategic knowledge sharing, Stephanie encourages her teams to understand entire cross-functional end-to-end flows, not just the part that you are working on. By expanding knowledge on subject matter, teams feel more empowered to try new things and provide more insightful input due to obtaining a broader scope of the business and products.

2. Learning new things together
Learning new things can seem overwhelming if you don't know where to start, and it can feel intimidating if you are learning alone. By learning skills together, a learn by doing together platform is provided to advance skills more rapidly, where teammates can ask questions and gather different insights during this process.
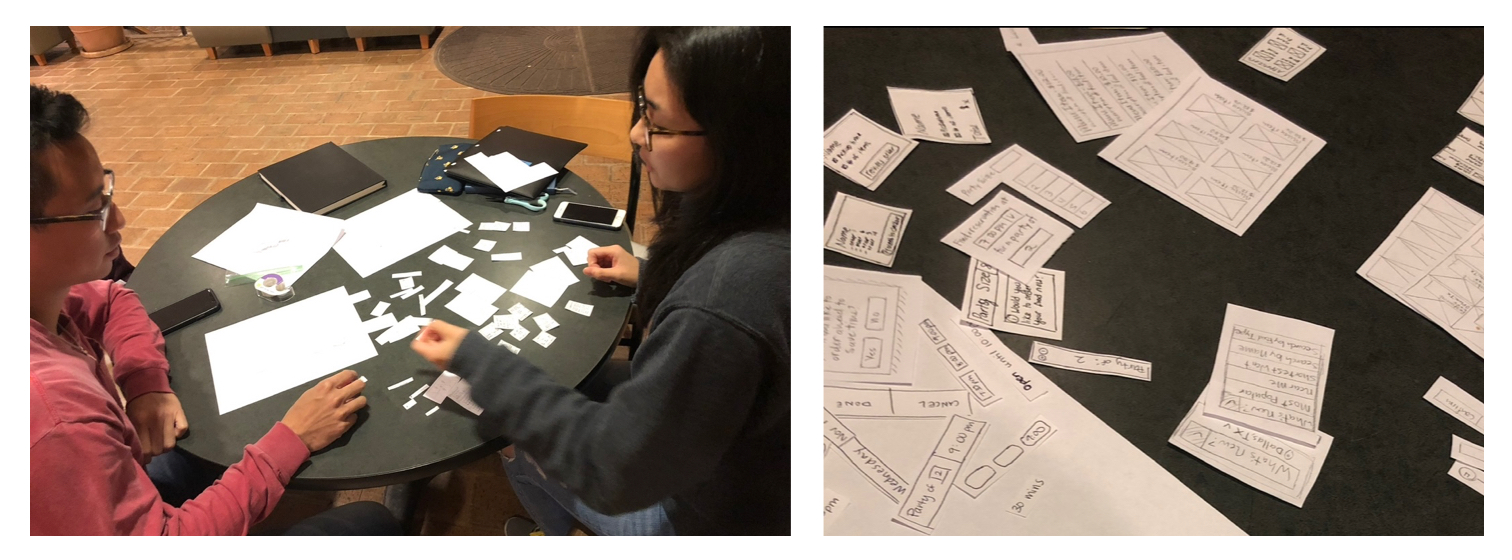
For example, while coaching and mentoring junior designers who were unfamiliar with design systems, the team learned foundational building blocks of atomic design libraries, and why design systems are important to build consistent designs rapidly across platforms. Designers then used these learnings to build design systems, starting by building atoms and molecules through paper prototypes to understand these principles in a low stakes setting. After understanding the importance of reusable patterns and elements, these designers then built their own components together (organisms, templates, and pages) in a Figma library for the entire team to use. Senior designers were working on wireframe prototype concepts until the library was established, so the junior designers were quickly able to see their hard work in place.

3. Iterative Feedback
By truly listening to our users, stakeholders, and team members, implementing feedback can be a powerful tool. Everyone has valuable input in order to make the project successful. Similarly to how machine learning tools function, the team constantly needs to learn and implement feedback as data points in order to make the product better for the audience.
Below is one use case for how Stephanie's team utilized all three of these principles:
A junior designer wanted to co-lead a workshop with key stakeholders, communicating what the design and research teams learned during the discovery phase. Stephanie wanted to grow this designer's skills and empower her to take the lead on next steps after this session ended. The desired output was to create easy-to-digest flows to communicate thinking with stakeholders.
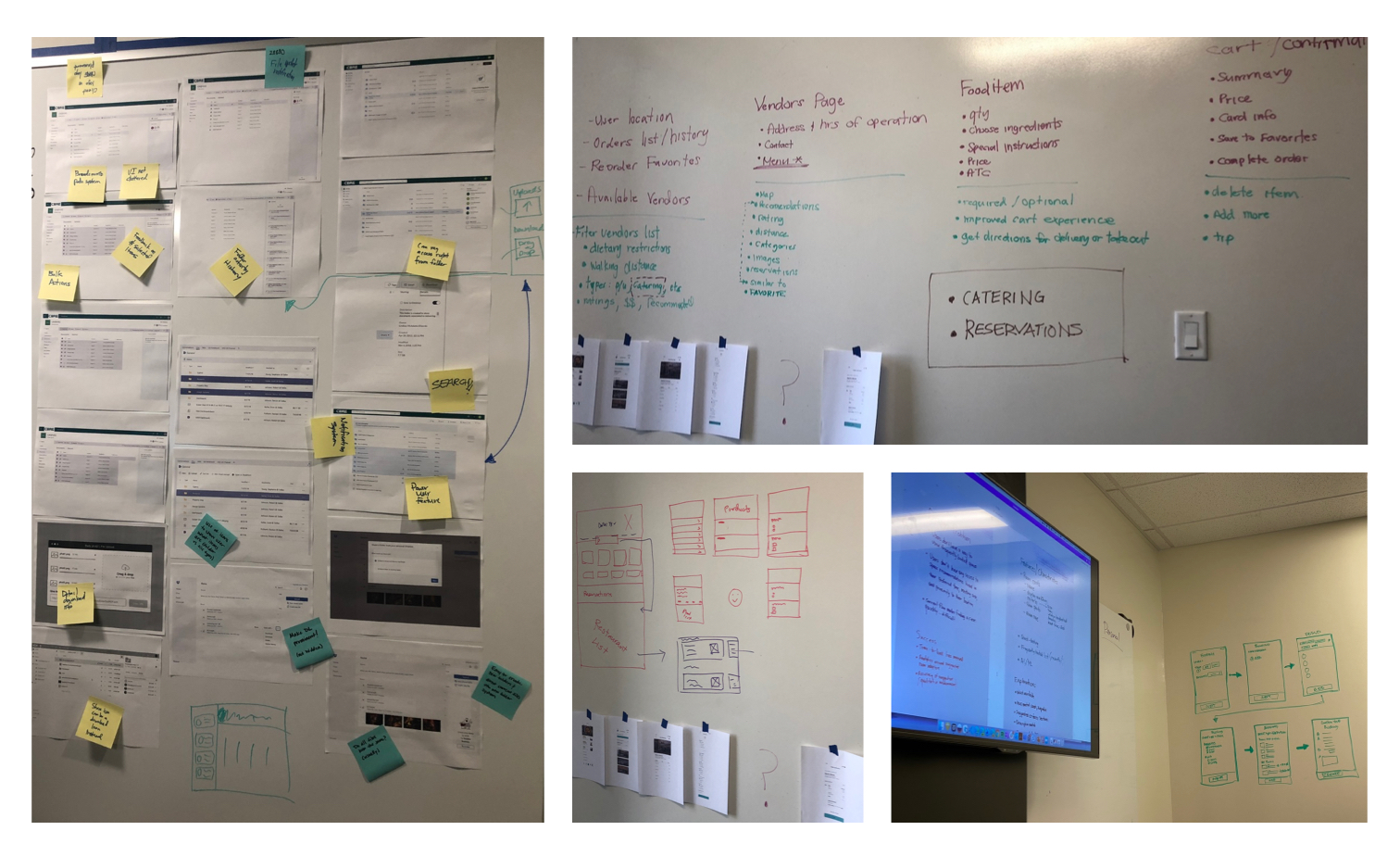
The designer comunicated that she still needed to understand the subject matter better, so Stephanie partnered her with senior designers and knowledgeable product managers to create a clearly defined written problem statement, understand the business and user goals, and develop a high-level user flow. The image above shows the result of their collaborative work in progress.
During this process, Stephanie provided guidance and feedback, assisted in polishing the concept, and helped the designers lead the pitch to our business partners. The overall goal written at the top changed iteratively during collaborative sessions, and once defined, acted as a north star for the team during the entirety of the project. It later served as a note for the back-end team to reference, and the white sticky notes were points of interest from the user study. This concept needed to be flushed out more, but this was the first approved concept with the team (Hooray!!).
Here's the flow after working with the design team, engineering teams, underwriting, product managers, and business stakeholders in a collaborative Figma workshop:
This was the section that Stephanie's team was responsible for:
Collaboratively, the team also wrote a section for next steps and action items. These were sent out via email, JIRA tickets, and meetings (for anything that needed more collaborative work).
Stephanie then led the design team through several workshops to create the end-to-end flow. It started by adding placeholders to identify the pieces where this would live, and adding new screens along the way.
While this was far along, it was still a work in progress, as indicated in the notes.
The team also laid out the new screens into a flow (clean Figma file) to collaborate with the UX writing team and legal department. The team underwent several iterations of copy flow and storyline, which influenced alterations of the screens and flows, so the team presented another round to stakeholders to catch them up to speed after the collaborative sessions commenced.
The team then completed user testing to ensure that the flow and copy made sense to users, and while some tweaks were made, they were mostly on track.
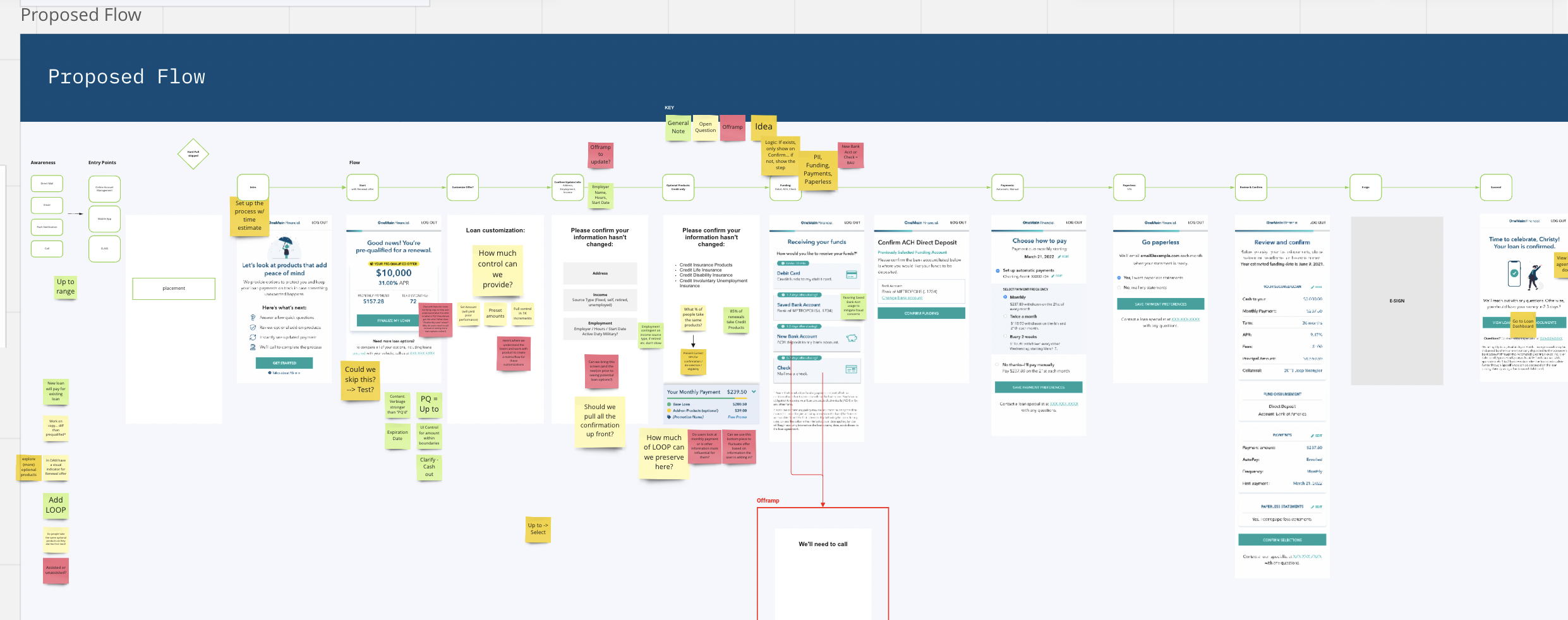
Here was the final proposed flow to fast track users who received an offer toward their loan. After presenting this cross-functionally, the team marked it up with notes to reference and move forward with.

Eliminate Road Blocks
Stephanie schedules team meetings to understand what problems the team is facing, and works with others to resolve issues, so that the team can feel enabled to successfully do their best work.
Additionally, Stephanie believes that smooth onboarding processes and creating templates to save the team time and create consistency across the team are crucial elements to setting teams up for success.
Here is one example of a template that Stephanie created for her team:
Another method that Stephanie uses to eliminate road blocks combines a mix of feedback (not just designers, but also product management, engineering, data science, stakeholders, content, senior leadership, etc.) and understanding internal problems and pain points to create smoother processes and iterative solutions that everyone can agree on.
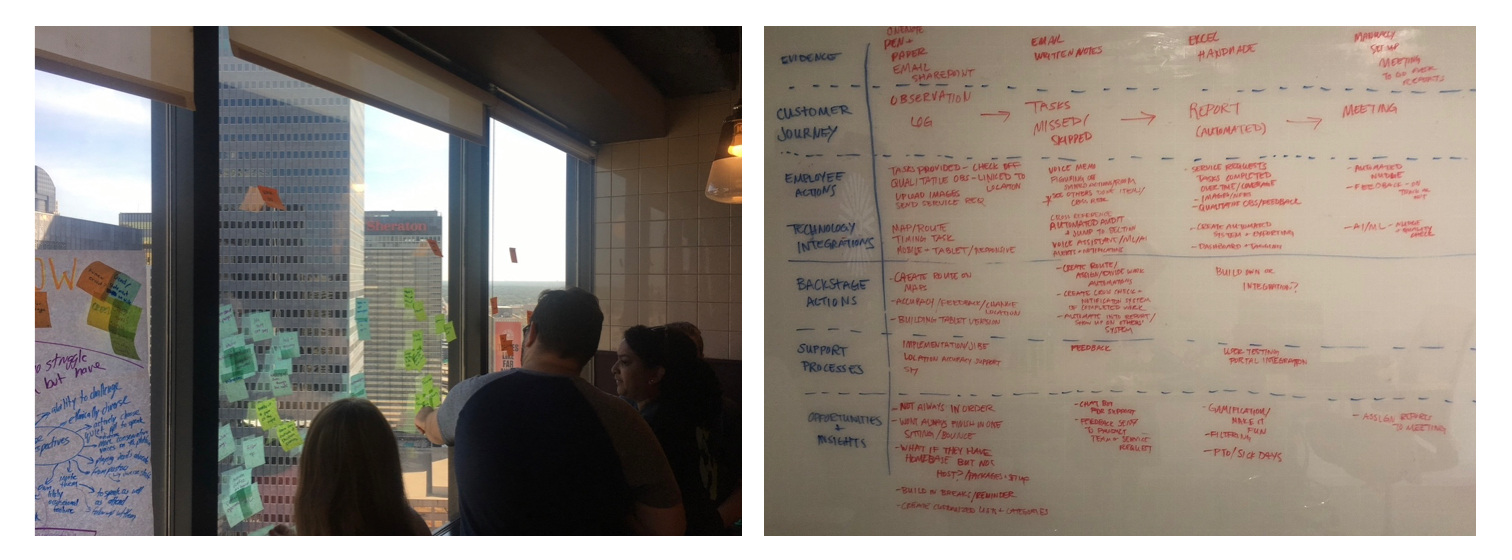
Here are some examples of how her teams have done this through workshops:
Support and Empathy
Stephanie gains the trust of her team through support and empathy. She believes in getting everyone on board with what the team and users truly care about through guidance, praise of accomplishments, and trusting her team to communicate effectively. Stephanie loves coaching designers to upskill, motivate others, and push themselves to their best potential. She strives to hire and retain top talent, develop their career paths, and progress the team toward design maturity. Outside of her professional life, Stephanie volunteers her time coaching and mentoring others, and cheers them on as they achieve success in the product design industry.
Below is a handwritten letter a mentee wrote to Stephanie: